このブログでは、記事のヘッダー画像や記事一覧のサムネイル画像、記事の内容を補足するための画像の多くをバナープラスというソフトを使って作成しています。バナープラスはこのブログを始めた時ではなく、初めてワードプレスを使って自分でブログを作った際に購入し、これまで使ってきました。かれこれ5年程使っています。
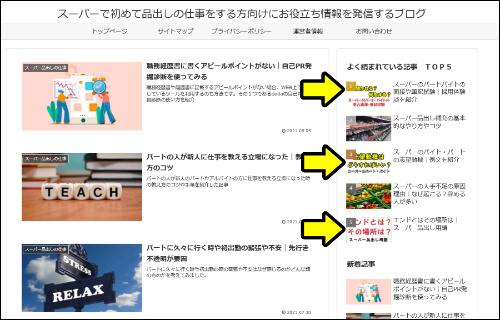
下の当ブログ画像の黄色の矢印で示しているヘッダー画像やサムネイル画像はバナープラスで作っています。


実際に購入から5年程使用してメリット・デメリットの双方を感じています。それでも現状満足しており、便利なツールだと感じています。
バナープラスを使用して感じたメリットやデメリット、使用感、実際のソフトの使い方、画像の作り方の流れを紹介していきます。
バナープラスのメリット 初心者でも簡単に使える
バナープラスの公式ページには、「初心者でも簡単にヘッダー画像やバナー画像を作ることができる」という表現がされています。実際にソフトを使用していますが、この点は信頼できると思います。
バナープラスの購入後、サポートページ内でソフトをダウンロードします。そしてインストール手順に沿ってパソコンにソフトをインストールします。インストール手順はサポートページで閲覧することができます。
初心者の方でインストール後すべての機能を使いこなせない状態であっても、たとえデザインのことが分からなくても「そこそこの画像や清潔感のある画像」を早くサクサク作っていくことができます。
また説明書やマニュアルを読み込まなくてもソフトを使っていくことができます。
個人事業主の方や中小企業の役員や担当者の方が、自社のサービスのPRのためにブログやホームページを活用したいというケースも多くあります。このような方がConoHa WINGやエックスサーバーといったレンタルサーバーを使用して、自分でワードプレスでホームページやブログを立ち上げ、そこに掲載する画像も自分で編集・作成したいと思っている場合に重宝するツールです。
ホームページやブログの作成を外注せず、最初から自分や自社で行おうと思っている人に向いているソフトだと感じています。
サポートページ内のマニュアルが充実している
サポートページ内に掲載されているマニュアルが充実しています。
ソフトの実際の操作について、バナープラス購入後に閲覧できるサポートページ内のオンラインマニュアルや動画マニュアル、デザイン基礎マニュアルを見てはじめは行うことになりますが、私の場合、「動画マニュアル」を1回見た程度です。それでもソフトを使用して画像を作成していくことができます。
これを可能にしているのがバナープラスの分かりやすい操作性です。
4ステップの分かりやすい操作性で画像を作成できる
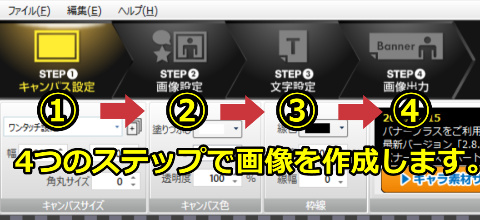
バナープラスはキャンバス設定・画像設定・文字設定・画像出力という4つのステップを踏んで画像を作成していきます。

各アイコンを選択するとそれぞれの設定画面に移動します。
キャンバスの設定が終わったら画像の設定をし、次に文字の設定をして最後に画像を出力するという流れです。
各ステップで「やるべきこと」・「設定できる項目」が決まっています。そのためやるべきことが迷いません。この点が操作を分かりやすくしていて、初心者の方でもすぐに使っていくことができる理由だと感じています。
公式サイト:バナープラス![]()
キャンバス設定
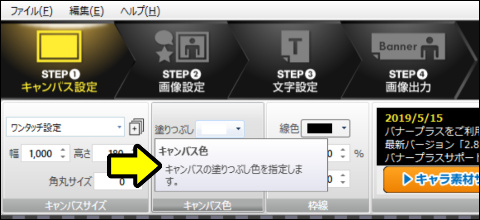
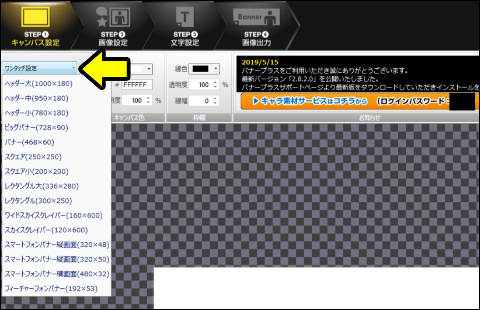
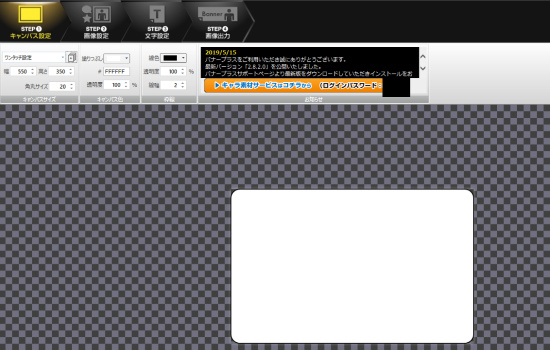
キャンバス設定では、下の画像に表示されている項目を調整してキャンバスを作成します。

各設定項目の役割が分からない場合、マウスのポインタを各項目に合わせることで下の画像のように役割や設定できることが表示されます。

キャンバス設定では次の処理をすることができます。
- 「ワンタッチ設定」の箇所には、よく使われる画像サイズがあらかじめ登録されています。登録されているサイズを選択するとキャンバスがそのサイズに変更となります。
- 「幅」と「高さ」の設定をすることでキャンバスのサイズを自由に変更することができます。
- 「角丸サイズ」を設定することで、画像の角を丸くすることができます。
- 「塗りつぶし」を設定することでキャンバスの背景色の設定ができます。「透明度」の箇所では、設定した背景色の透明度を調整することが可能です。
- 画像に枠線を付けることができます。枠線の色や幅を設定できる他、枠線の色を透明に近づけることができます。
例 キャンバスのワンタッチ設定をしてみる
ワンタッチ設定の箇所を選択すると、よく使われるキャンバスサイズの一覧が表示されます。自分が使いたいサイズを選択することで、キャンバスがすぐにそのサイズに変更となります。
例えば「レクタングル大」を選択すると1回の操作でレクタングル大のサイズに変更となります。

画像設定
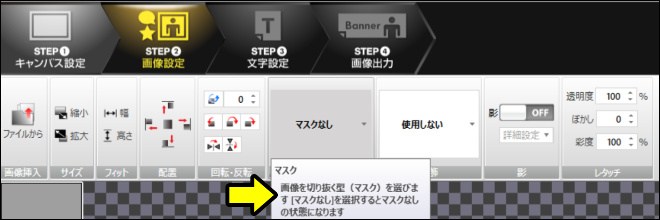
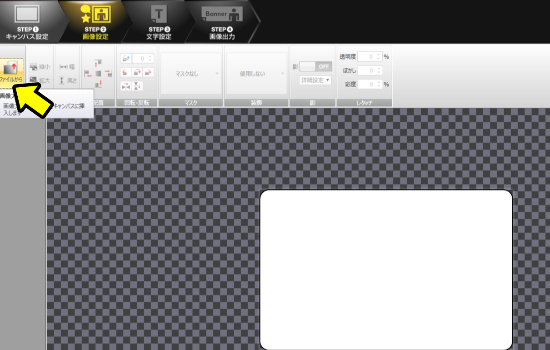
画像設定では下の画像に表示されている項目を使って画像を追加したり、画像の調整を行います。

各設定項目の役割が分からない場合、マウスのポインタを各項目に合わせることで下の画像のように役割や設定できることが表示されます。

画像についてはバナープラスのソフト内で提供している4,400の画像・パーツ素材を利用することができます。
デザインについて詳しくない方やソフトの操作について初心者の方でも、そこそこの画像や清潔感のある画像を作れるのは、バナープラス内で提供している画像・パーツ素材が良いからとも言えます。
また自分でデジカメで撮影した画像の他、無料の画像・イラスト素材を提供しているサイトや画像素材【PIXTA】![]() など有料の素材サイトを利用し、自分で用意した画像やイラストを使用することも可能です。
など有料の素材サイトを利用し、自分で用意した画像やイラストを使用することも可能です。
画像挿入の仕方
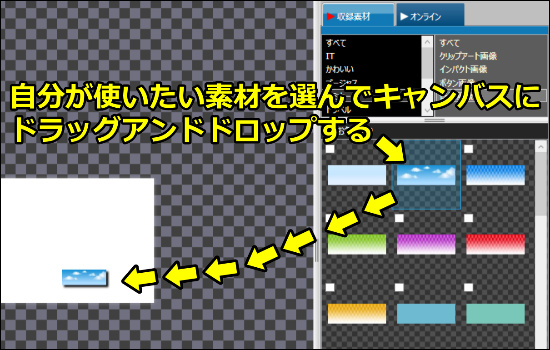
バナープラスのソフト内で提供している素材を使用する場合は、ソフトの右側にある「収録素材」の中から選択します。素材は「IT」「セミナー」「トラベル」などのカテゴリーに分類されています。そして各カテゴリーは「クリップアート画像」「インパクト画像」「ボタン画像」「背景画像」に分類されて素材が格納されています。
自分が使用したい素材を選択し、キャンバスにドラッグアンドドロップをして画像を挿入します。

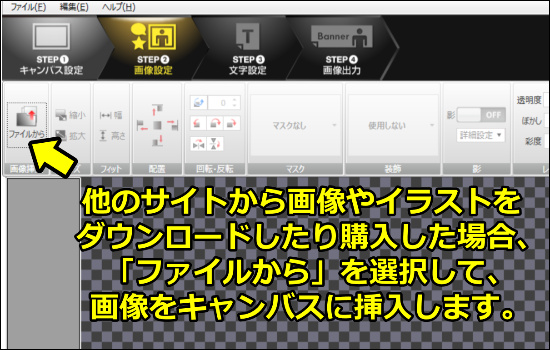
画像イラスト素材サイトから画像やイラストをダウンロードしたり購入をした場合は、「ファイルから」を選択して画像・イラストをキャンバスに挿入します。

公式サイト:バナープラス
画像設定ではキャンバスに挿入した画像について次の処理をすることができます。
- 画像の拡大・縮小
- 画像をキャンバスの幅や高さにフィットさせる
- 画像を上寄せ・下寄せ・右寄せ・左寄せ・中央寄せにする
- 画像を回転・反転させる
- 画像をマスク処理する
- 画像に装飾をかぶせる
- 画像に影の設定をする
- 画像の透明度・ぼかし・彩度を調整する
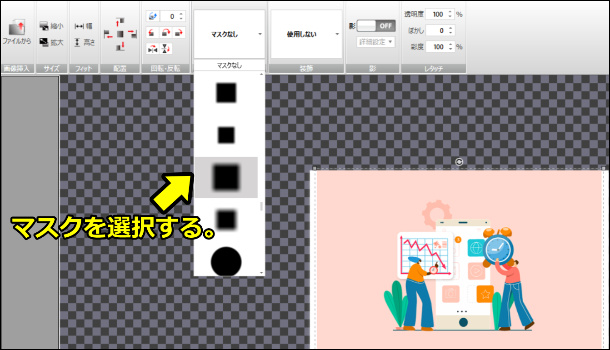
例 画像のマスク処理をしてみる
事例として挿入した画像にマスクをかけてみます。
マスクの箇所を選択すると、画像を切り抜く型の一覧がでてきますので希望のマスクを選択します。

選択をすると画像が切り抜きとなります。自分の好みのマスクを選択するだけで、画像が切り抜きとなるので便利です。

文字設定
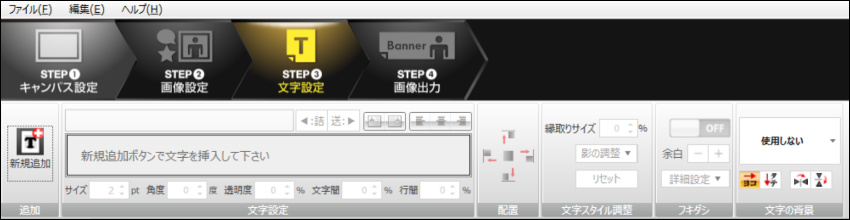
文字設定では下の画像に表示されている項目を使用して、キャンバスに文字を入れたり、画像の上に文字を追加することができます。

各設定項目の役割が分からない場合、マウスのポインタを各項目に合わせることで下の画像のように役割や設定できることが表示されます。

文字設定では次の処理をすることができます。
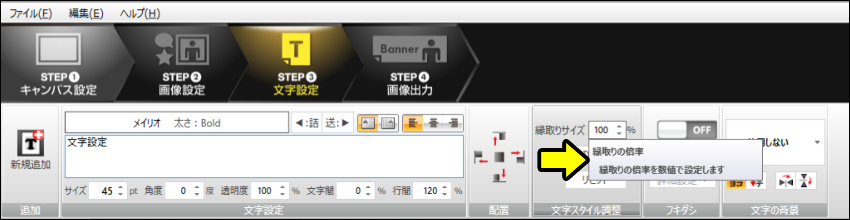
- 文字のフォントや大きさ、角度、透明度など文字に関する設定
- 文字を上寄せ・下寄せ・右寄せ・左寄せ・中央寄せにする
- 文字の縁取りをする
- 文字にフキダシをつける
- 文字に背景色をつける
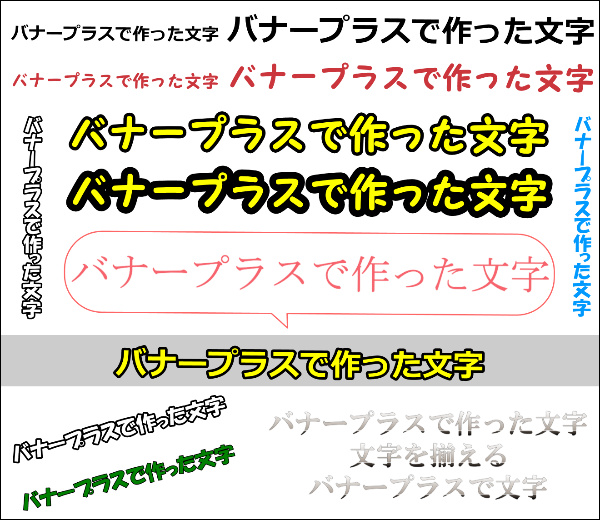
実際の文字の例
下の画像はバナープラスの文字設定を使って作った文字です。文字を大きくしたりフォントを変更できる他、文字の回転や縁取りをしたり、文字に吹き出しや背景をつけることができます。

画像出力

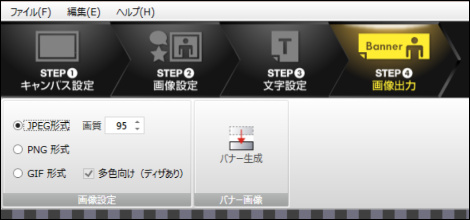
画像出力では次の処理をすることができます。
- JPEG形式・PNG形式・GIF形式のどの形式で画像を出力するか
- 画像の出力
公式サイト:バナープラス
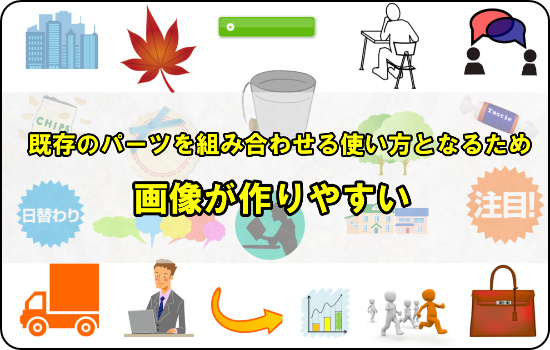
既存のパーツを組み合わせる使い方となるため画像が作りやすい

これまで紹介してきた4つのステップを見ると分かると思いますが、バナープラスは画像そのものを1から自分で作成するということではなく、既存の画像やイラスト、パーツを組み合わせ、そこに文字を加えてヘッダー画像やバナー画像、サムネイル画像を作成していきます。
この点も初心者が簡単に使える理由だと感じています。
バナープラスのソフト内で提供している素材と他の素材サイトから無料ダウンロードしたり購入した写真やイラストの他、自分で撮影した写真を組み合わせることで、オリジナルの画像を作りやすくなります。
ー商用利用もOK!ー
PIXTAでは期間限定の無料素材を毎週更新で提供しています。
公式サイト:画像素材【PIXTA】
文字の色も指定されたものから選択する形となっている
キャンバスに挿入する文字の色についても、バナープラスのソフトで提供しているものの中から選択して使用します。文字の色を作ることができない点について、不満を感じる方もいるかもしれません。
デザインやソフトの操作について初心者の視点に立った場合、ソフトで提供されている文字の色を使用することで、ストレスなくスムーズに画像の完成までたどり着くことができます。
操作できる箇所が増えることでソフトを操作することに満足してしまい、初心者の方でも簡単にヘッダー画像やバナー画像を作成するという「ソフトの本来の目的」を達成することができません。
初心者の方にとっては、あらかじめ決められた環境・仕様の中でソフトを操作するほうがむしろメリットに私は感じています。
アイデア次第で使い方は色々考えられる
私の場合、ブログのヘッダー画像やバナー画像を作成する他に、記事の内容を補足説明するために掲載する画像の中で特に注目して欲しい箇所に矢印をつけたり、丸や四角で囲う使い方をしています。
補足説明する画像は、この記事の中にも多く使用しています。下の画像はこの記事のかなり最初に掲載した画像です。

画像設定で画像を挿入し、文字設定の際に文字の入力箇所に矢印マークを入力して、縁が黒・文字の色を黄色にして、挿入した画像の上に乗せています。

バナープラスは使う人のアイデアによって、色々な使い方をすることができます。
公式サイト:バナープラス![]()
デメリット
バナープラスは新規購入金額が9,900円(税込)で購入後の初回起動時より1年間有効です。1年間のライセンス制となっています。
1回購入したら終わりの買い切りではなく、毎年料金(更新料)を支払って使用をすることになります。これがデメリットに感じます。
翌年以降もバナープラスを使用したい場合、毎年9,900円(税込)を支払ってライセンスを更新していく必要があります。
有効期限の前にソフトを販売している株式会社ウェブライダーの担当者からメールで「ライセンス更新のご案内」がきます。メールに更新方法や料金の支払い方法についての案内が記載されていますので、それに従ってライセンス更新をすることになります。
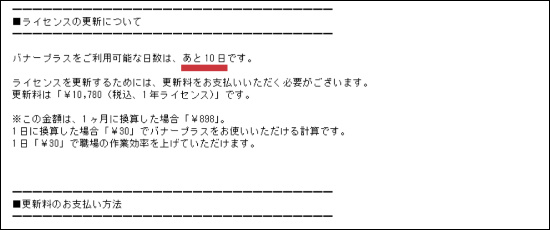
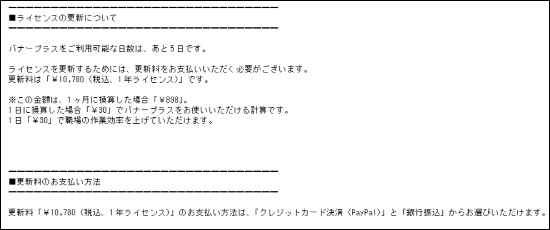
下の画像は「ラインセンス更新のご案内」のメールの一部を抜粋したものです。有効期限前になるとメールが届きます。
有効期限の10日前になるとライセンス更新に関するメールが届きます。メールには更新料や更新料の支払い方法に関する案内が記載されています。

5日前になると再度ライセンスの更新に関する案内メールが届きます。

ライセンスの更新をせず、時間が経過してから再度バナープラスを使用したいとなった場合、新規購入金額を支払って使用することになります。
ライセンスの更新をしていなければソフトの起動ができない
一度作成したバナー画像やヘッダー画像を再度編集したいと思った場合、ライセンスを更新していなければ画像を再度編集することができません。
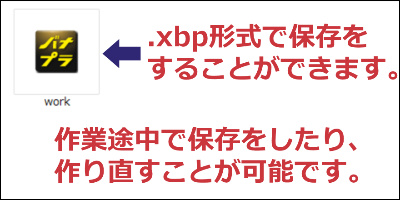
バナープラスは、作成した画像を「.xbp」形式で保存することができます。「.xbp」形式で保存しておくことで、作成作業の途中で一旦画像を保存しておくことや一度完成した画像を再度編集して作り直すことが可能になります。
ライセンスの更新をしていなければ、バナープラスを起動することができません。そのため「.xbp」形式で保存しておいた画像を起動することができなくなってしまいます。

個人事業主の方や中小企業の役員・WEB担当者の方がワードプレスを使って、自社のビジネスのためにブログやホームページを作成しているとします。そのホームページやブログの中で、自社のサービス内容を説明するための画像をバナープラスで作成しているとします。事業活動を行っている中でサービス内容や料金が変更となった場合、一度作った画像を編集するような場面も考えられます。
自社のホームページについて、一度完成したらそれ以降は更新をすることをあまり考えておらず、時折(例えば1年に2,3回程度)記事を更新したり、サイト内のバナープラスで作った画像を編集する程度の場合、時折更新することに備えてライセンス更新料を支払うことになります。
毎年料金が発生してくるため、定期的にホームページやブログの記事を作成して、そのホームページ内や記事内にバナープラスで作ったヘッダー画像やサムネイル画像を追加していく使い方をする人に向いているソフトだと感じています。
対応OSがWindowsのみ
購入にあたってバナープラスはWindowsのみで作動することには注意が必要です。MACを使用している方は使用ができません。この点も公式サイト内で一度ご確認したほうがよいです。
公式サイト:バナープラス
画像の作り方の流れ
画像の作り方の流れを紹介していきます。この記事の冒頭でも掲載している下の画像について、完成までの流れを紹介します。

まずはじめにキャンバス設定を行います。今回は「幅」と「高さ」をそれぞれ選んでキャンバスサイズを決定します。角丸サイズを20とし画像の角を丸くします。さらに画像に枠線を付けました。

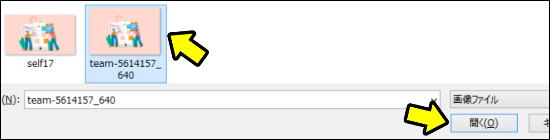
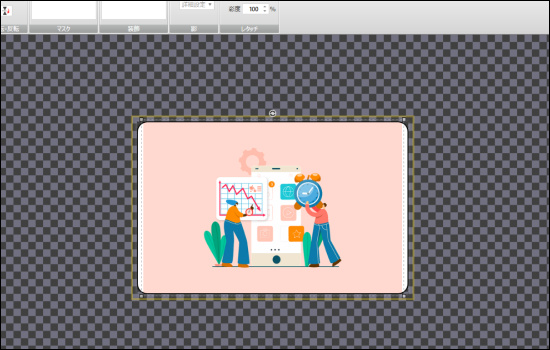
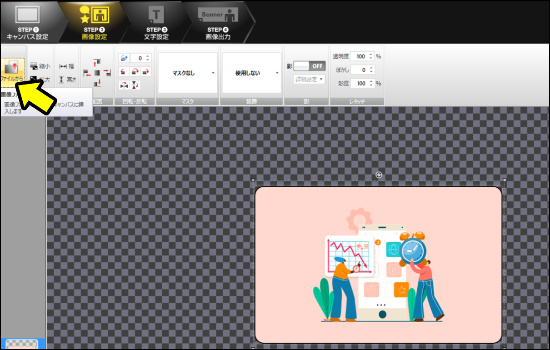
つづいてSTEP2の画像設定を行います。素材サイトからダウンロードした画像を使用しますので「ファイルから」を選択します。挿入したい画像を選択します。キャンバスに画像が挿入されました。



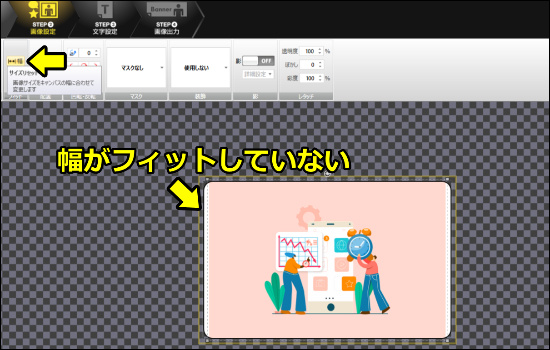
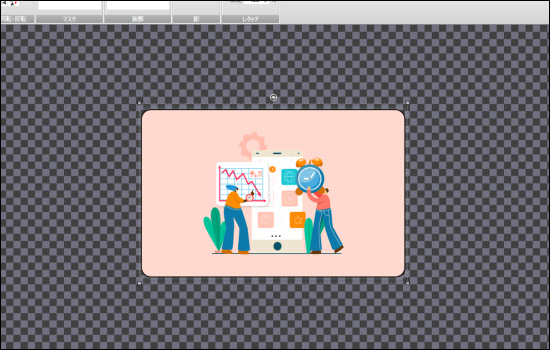
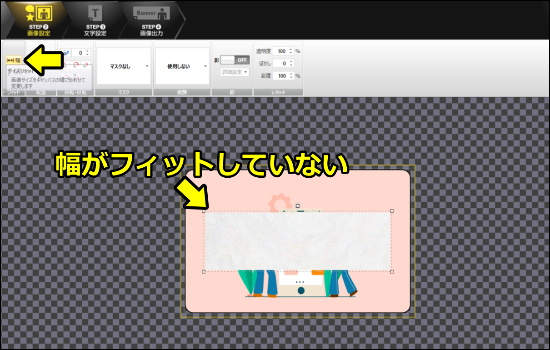
現状、画像の幅がキャンバスにフィットしていません。そのため「フィット」の箇所の「幅」を選択します。これで画像の幅がキャンバスに丁度良くフィットします。


公式サイト:バナープラス
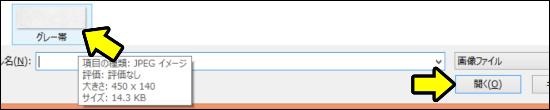
画像の中央にラインの画像を入れます。「ファイルから」を選択して「グレー帯」を選択します。グレーの帯は私が自分で作ったものです。キャンバスにグレーのラインが表示されました。
グレーの帯は、バナープラスのキャンバスを幅450ピクセル・高さ140ピクセルと設定した上で、キャンバスに素材サイトからダウンロードしたグレーの背景画像を挿入しました。そして画像の幅をキャンバスの幅にフィットさせて、そのまま保存し作成しています。


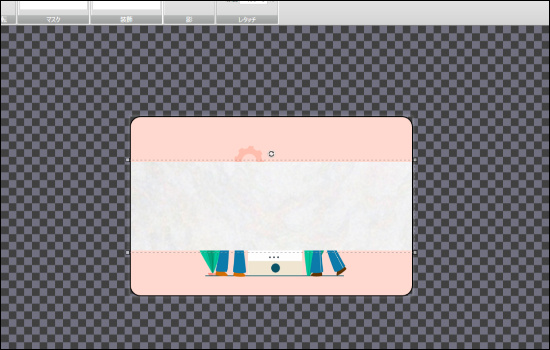
グレーのラインがキャンバスにフィットしていませんので、「フィット」の箇所の「幅」を選択します。これでグレーのラインがキャンバスの右端と左端まで伸びました。


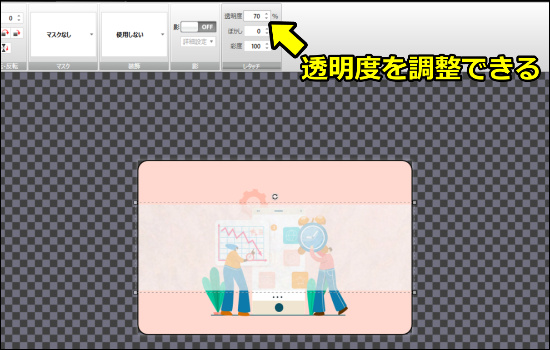
グレーのラインを少し透明にしてみます。「レタッチ」の箇所の「透明度」を100%から70%にします。

さらに画像を追加します。ノートパソコンの画像を2つ挿入してみました。挿入した画像の四隅をマウスのポインタで調整することでノートパソコン画像の大きさを変更することができます。

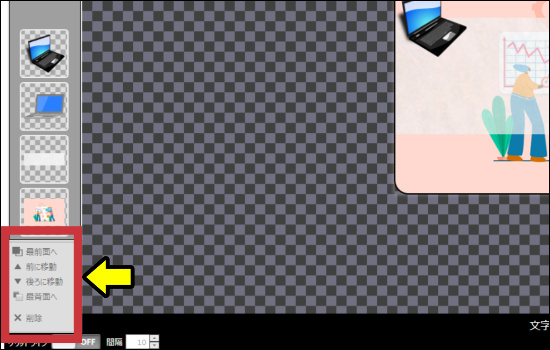
挿入した画像同士が重なる場合、どの画像を前にするのか後ろにするのかを調整することができます。画面左下の赤枠で囲った箇所で調整します。画像を最前面へ移動させたい場合は「最前面へ」を選択します。後ろへ移動させたい場合は「後ろに移動」を選択します。

公式サイト:バナープラス
今回、画像の作り方の流れの中で紹介している画像やグレーのラインとして使用した背景画像、ノートパソコンのイラストは、「pixabay」というフリー画像素材サイトから無料でダウンロードして使用しています。画像は「PNG形式」でダウンロードして使用しています。
「pixabay」にアクセスし、検索窓に使用したい画像に関するキーワードを入力して検索すると、候補の画像が多く表示されダウンロードすることができます。
例えばパソコンに関する画像が欲しい場合、検索窓に「パソコン」と入力して検索し、好みの画像をダウンロードします。
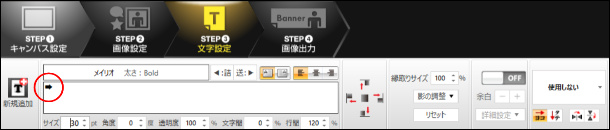
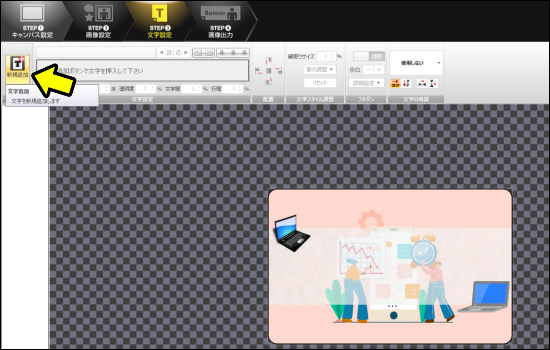
つづいてSTEP3の文字設定へ移動して文字を追加します。「新規追加」を選択します。

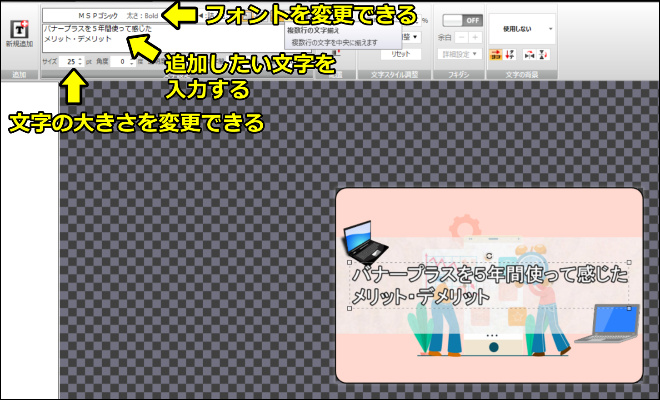
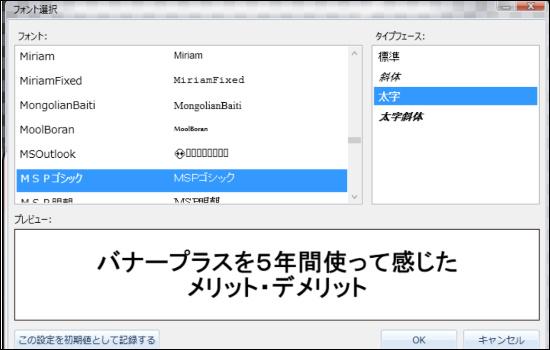
「新規追加」を選択すると、文字を入力する箇所に「タイトル文字1」と表示されます。「タイトル文字1」を消して、下の画像のように自分で追加したい文字を入力します。入力するとキャンバスにも入力した文字が表示されます。フォントや文字の大きさなども必要に応じて変更することができます。

フォントの箇所を選択すると、フォント選択の画面が表示されます。自分の使用したいフォントを選択します。フォントを太字にしたり斜めにすることも可能です。

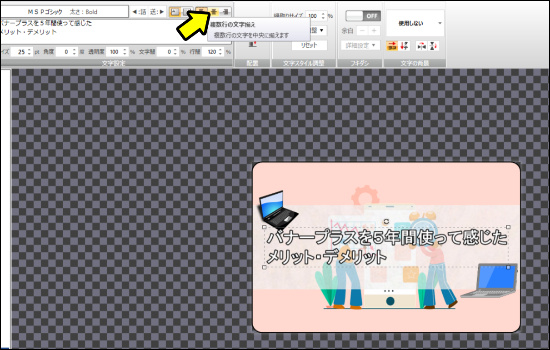
この状態ですと文字の配置バランスが悪いので、「複数行の文字揃え」を選択して複数行の文字を中央に揃えるように設定しました。


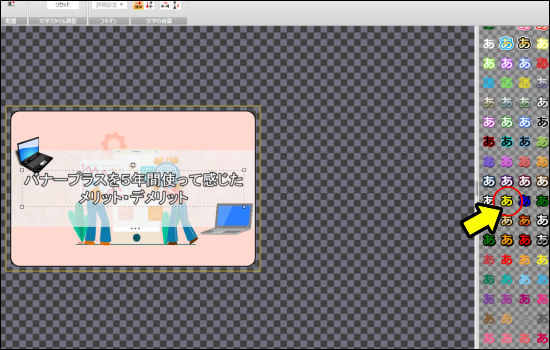
つづいて文字の色を変更します。キャンバスに表示されている文字を選択して、画面の右側に表示されている文字の色の中から自分の使いたい色を選択します。今回は黒で縁取りされた黄色を選択します。

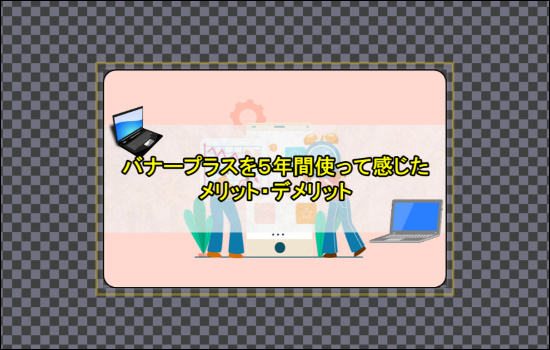
これで文字の色が変更となりました。

公式サイト:バナープラス
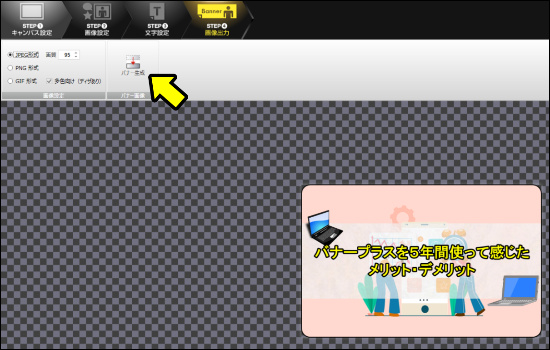
これで画像が完成しました。STEP4の画像出力を行い画像を保存します。画像を「JPEG形式」「PNG形式」「GIF形式」のどれにするかを選択します。「バナー作成」を選択して画像を出力します。「JPEG形式」「PNG形式」のどちらかで保存すれば問題ないはずです。

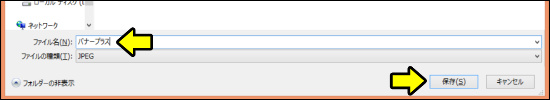
画像の名前を付けて保存します。指定したフォルダに画像が保存されます。

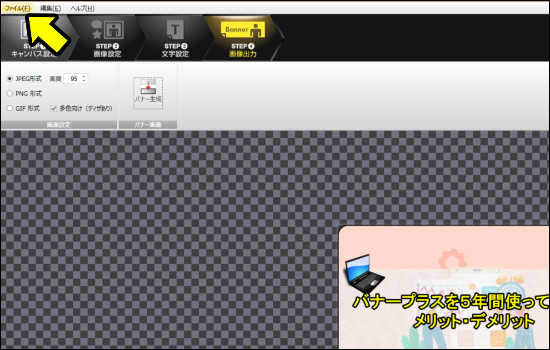
「ファイル」を選択し「名前をつけて保存」を選択すると、「.xbp」形式で保存をすることができます。これをすることで作業途中で一度保存をしたり、一度作成した画像に変更を加えたり編集することが可能になります。

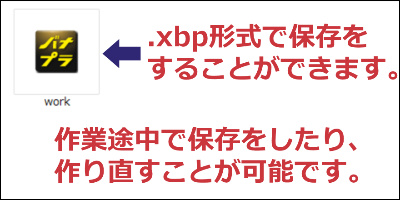
「.xbp」形式で保存した場合、フォルダに「バナプラ」というアイコンで表示・保存されます。

文章で説明すると長く感じられますが、画像やイラストなどの素材が一通り揃っている場合、今回紹介した画像ですと3分もかからずに完成します。
個人事業主の方や中小企業の役員や担当者の方で、自分でワードプレスでホームページやブログを立ち上げた上で、掲載する画像も自分でたくさん作成・編集していきたいとお考えの方は、作業の効率化・時短化を図るためのツールとしてご活用ください。
2024年9月25日より、初年度販売価格が税込16,170円から税込9、900円に値下げされました。
さらに決済方法をクレジットカード決済とすると、2週間の無料トライアル期間が付与されます。
公式サイト:バナープラス
ー商用利用もOK!PIXTAでは期間限定の無料素材も提供!ー
PIXTAでは期間限定の無料素材を毎週更新で提供しています。
自社のホームページやブログに掲載する画像について検討中の方は一度ご参照ください。
公式サイト:画像素材【PIXTA】